Im Folgenden wird erläutert, welchen Zweck die Felder haben, die Sie in dieser Ansicht sehen können, und wie diese auszufüllen sind.
Muss-Felder sind fett gekennzeichnet, alle anderen Felder sind optional.
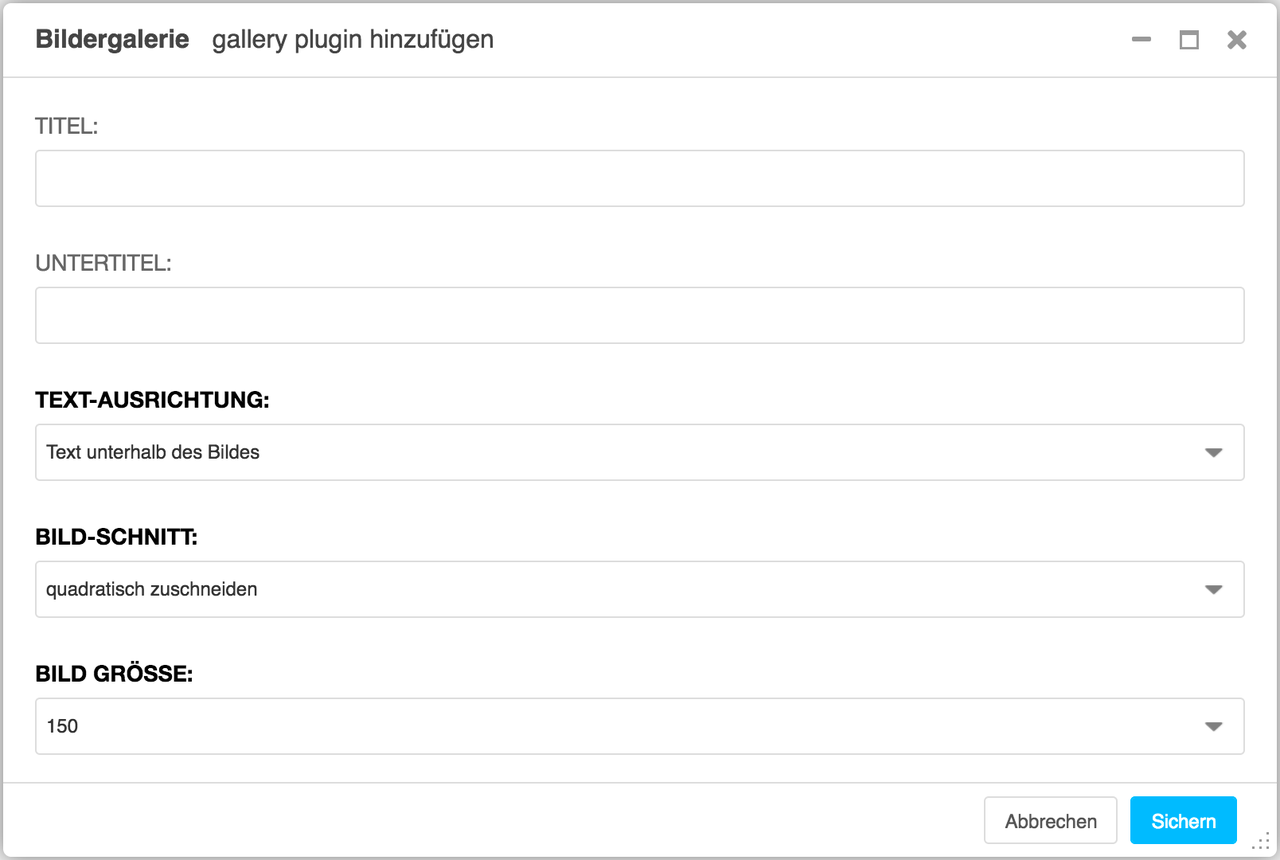
Der Titel wird unterhalb des Bildes dargestellt.
Der Untertitel wird zwischen dem Titel und Text dargestellt.
Wählen Sie aus, ob der Text neben oder unter dem Bild angezeigt wird.
Wählen Sie aus, ob die Bilder quadratisch zugeschnitten oder auf eine feste Breite skaliert werden sollen.
Wählen Sie die Breite (in Pixel) der Bilder.
Tragen Sie ein, auf wie viele Seiten die Bilder verteilt werden sollen.
Setzen Sie einen Haken, wenn ein Download-Link für die Bilder angezeigt werden soll.
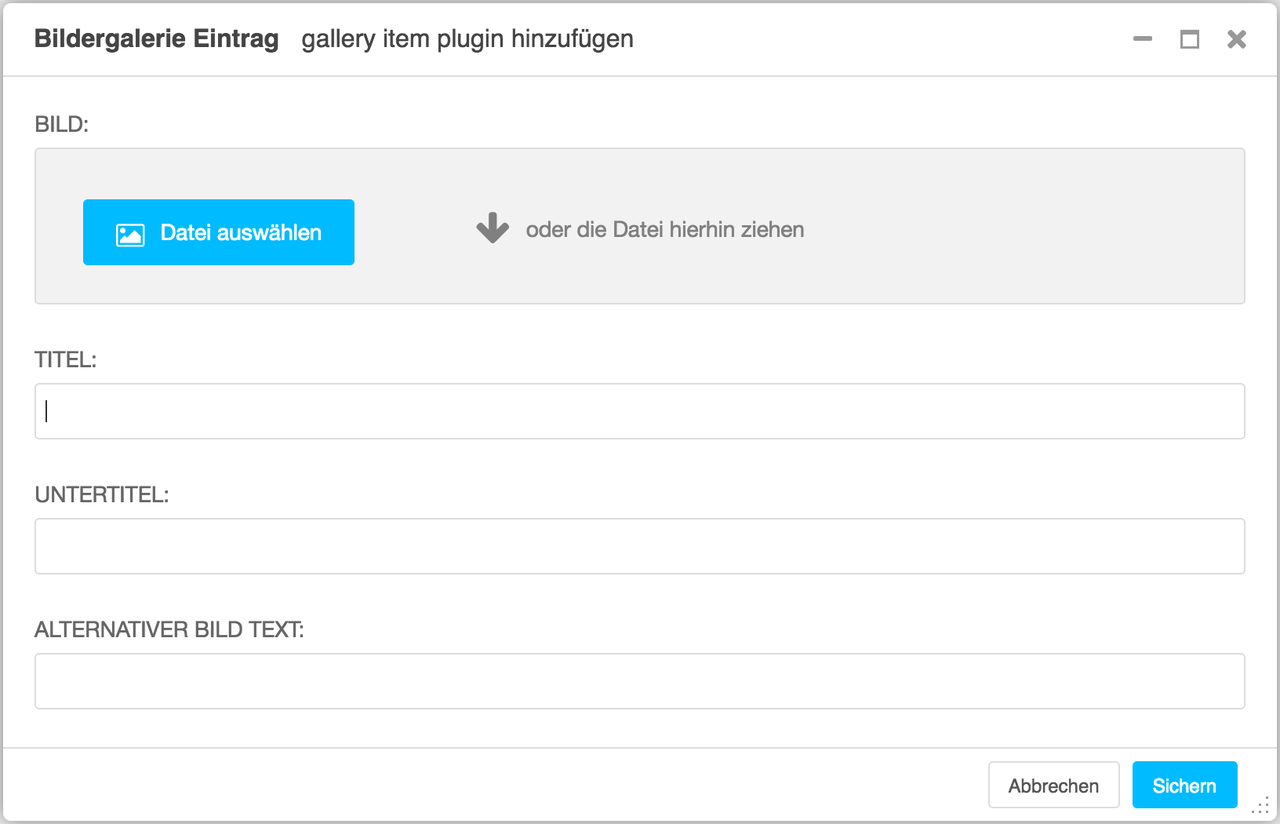
Die Bilddatei kann direkt vom lokalen Computer/Mac in den Formaten jpg, gif oder png hochgeladen werden. Die Bildgröße wird automatisch angepasst.
Wählen Sie aus, ob der Text neben oder unter dem Bild angezeigt wird.
Der Untertitel wird zwischen dem Titel und Text dargestellt.
Im Alternativtext sollten Sie kurz und aussagekräftig beschreiben, was auf dem Bild zu sehen ist. Es handelt sich hierbei um ein wichtiges Element der Barrierefreiheit, deshalb ist dieses Feld obligatorisch.
Hinweis:
Auf die Bezeichnung "Bild" sollte im Alternativtext unbedingt verzichtet werden. Der Grund hierfür ist, dass Vorlese-Programme, die von sehbehinderten Menschen genutzt werden (so genannte "Screenreader"), Bilder ganz von selbst als solche erkennen. Eine zusätzliche Objektbeschreibung wäre hier also nur irreführend.
- Falsch: "Bild des LWL-Direktors vor dem Landeshaus"
- Richtig: "Der LWL-Direktor vor dem Landeshaus"
Beispiele
Titel der Bildergalerie
Untertitel der Bildergalerie

Titel des Bildes
Untertitel für das Bild
Fusce pharetra convallis urna. Aliquam lobortis. Quisque id odio. Duis leo.

Titel des Bildes
Untertitel für das Bild
Suspendisse pulvinar, augue ac venenatis condimentum, sem libero volutpat nibh, nec pellentesque velit pede quis nunc.

Titel des Bildes
Untertitel für das Bild
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
Titel der Bildergalerie
Untertitel der Bildergalerie

Titel des Bildes
Untertitel für das Bild
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa. Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna.

Titel des Bildes
Untertitel für das Bild
Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna. Nunc viverra imperdiet enim.

Titel des Bildes
Untertitel für das Bild
Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna.