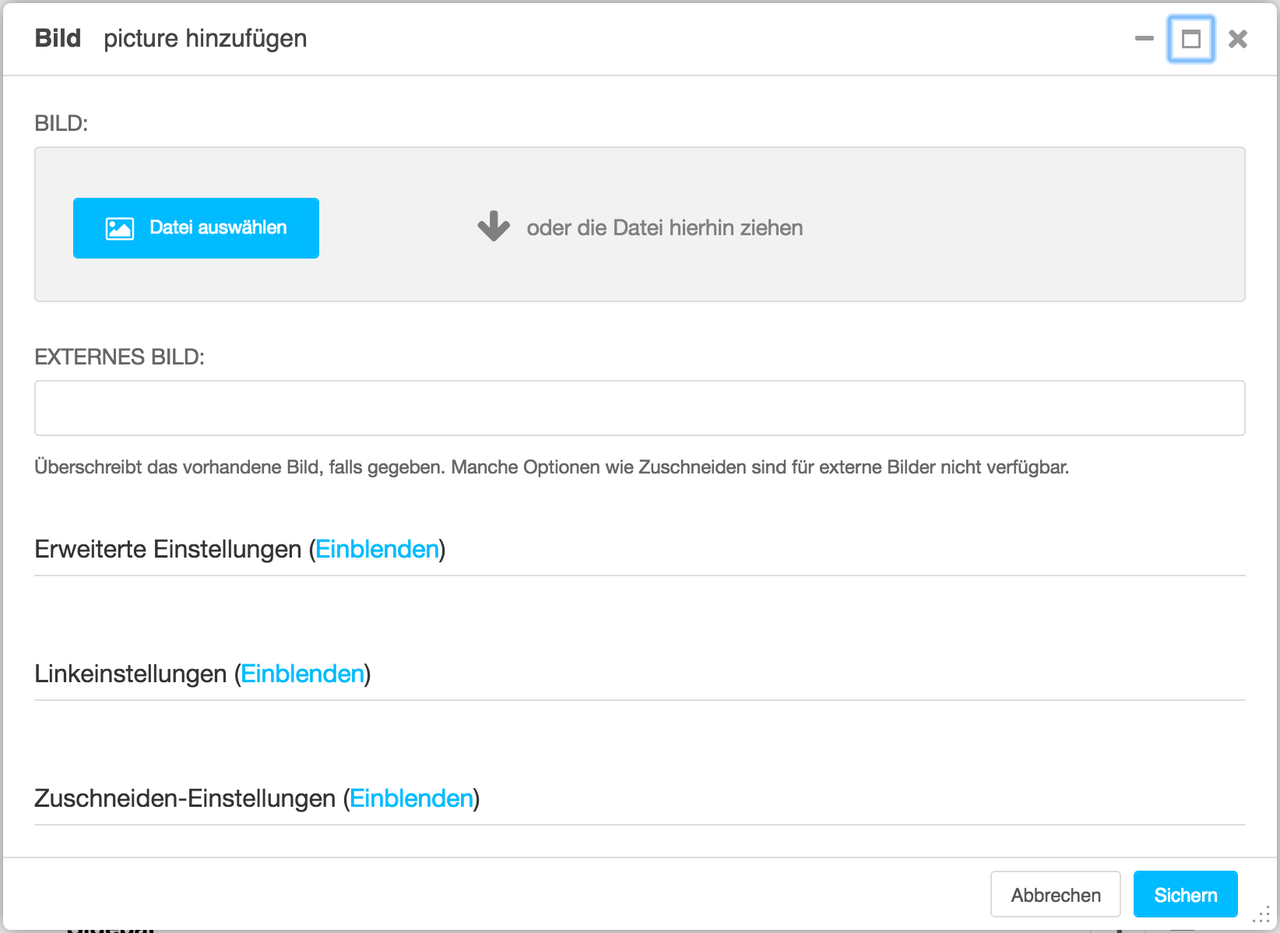
Im Folgenden wird erläutert, welchen Zweck die Felder haben, die Sie in dieser Ansicht sehen können, und wie diese auszufüllen sind.
Muss-Felder sind fett gekennzeichnet, alle anderen Felder sind optional.
Die Bilddatei kann direkt vom lokalen Computer/Mac in den Formaten jpg, gif oder png hochgeladen werden. Die Bildgröße wird automatisch angepasst.
Sie können auf ein Dokument verlinken, das extern abgespeichert ist.
Template
Es kann ein spezifisches Template ausgewählt werden, welches das Aussehen des Links anpasst. Aktuell steht nur "Standard" zur Verfügung.
Breite / Höhe
Geben Sie eine Breite oder Höhe an um das Bild auf diese Grösse zuzuschneiden. Sind diese Felder leer, wird das Bild automatisch zugeschnitten.
Ausrichtung
Definieren Sie wo das Bild ausgerichtet werden soll. Zentriert, Links- oder Rechtsbündig.
Legendentext
Der Legendentext wurd unter dem Bild dargestellt.
Attribute
Sie können zusätzliche Attribute definieren, welche im HTML dargestellt werden. Es muss immer ein Key/Value pair angegeben werden. z.B wenn Sie als Key "data-tracking" definieren und Value "12345" resultiert daraus data-tracking="12345" im HTML. Dieses Feld hilft, spezielle Attribute hinzuzufügen.
Externe URL
Geben Sie einen Link zu einer Internen Webseite an.
Interne URL
Wählen Sie einen Link im System aus.
Zielfenster
Wählen Sie aus, ob der hinterlegte Bildlink entweder im selben oder in einem neuen Fenster des Browsers geöffnet werden soll.
Linkattribute
Sie können zusätzliche Attribute definieren, welche im HTML dargestellt werden. Es muss immer ein Key/Value pair angegeben werden. z.B wenn Sie als Key "data-tracking" definieren und Value "12345" resultiert daraus data-tracking="12345" im HTML. Dieses Feld hilft, spezielle Attribute hinzuzufügen.
Automatische Skalierung
Nutzt die "placeholder" Dimensionen, um die Grösse automatisch zu berechnen.
Originalbild verwenden
Gibt das RAW-Bild aus, ohne dieses zuzuschneiden.
Bild zuschneiden
Schneidet das Bild entsprechend der Grösse der Thumbnail-Einstellungen in der Vorlage zu.
Bild skalieren
Skaliert das Bild entsprechend der Grösse der Thumbnail-Einstellungen in der Vorlage.