Tipp: Plugin »Abschnittslinie« als variablen Abstand verwenden
Mit dem inklusiven Plugin 028 Abschnittlinie lassen sich nicht nur optische Verbindungen bzw. Trennungen von Inhalten herstellen, sondern auch Abstände zwischen verschiedenen Plugins herstellen, die sonst möglicherweise einen zu geringen Abstand zueinander haben.
Einen Abstand mit der Abschnittslinie hinzufügen
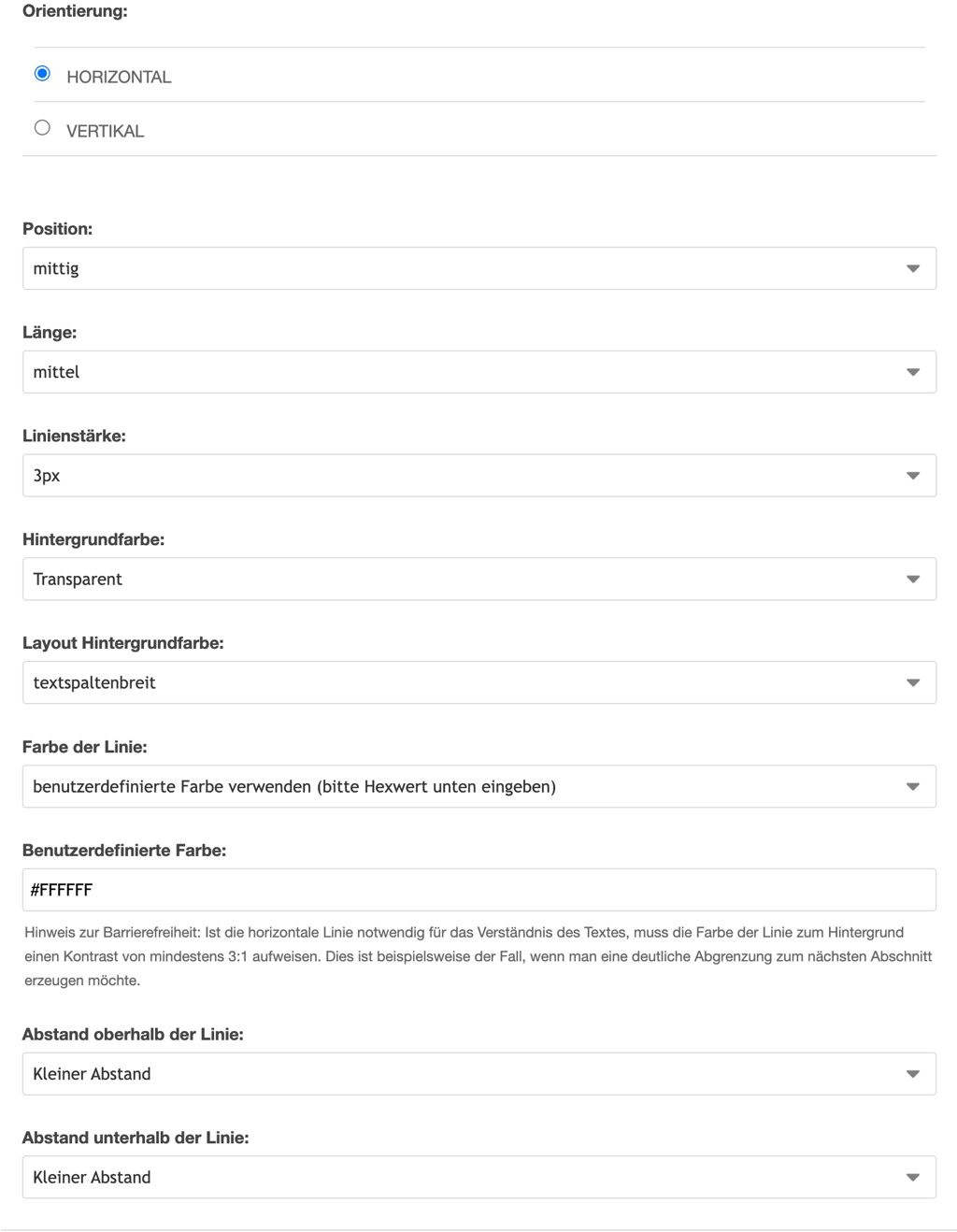
Wenn Sie einen variablen Abstand zwischen zwei Plugins hinzufügen möchten, wählen Sie das Plugin Abschnittslinie und konfigurieren dieses wie folgt:
Hierbei ist zu beachten, dass eine vertikale Linie natürlich einen größeren Abstand erzeugt als eine horizontale. Desweiteren kann die Höhe des Abstands mit den Auswahlfeldern
- »Linienstärke«
- »Abstand oberhalb der Linie« sowie
- »Abstand unterhalb der Linie«
angepasst werden.
Wählen Sie bei »Hintergrundfarbe«, diejenige aus, auf der der Abstand platziert werden soll. Hier kann auch »transparent« gewählt werden, so dass die Hintergrundfarbe der Seite ggf. sichtbar wird.
Bei »Farbe der Linie« wählen Sie »benutzerdefinierte Farbe verwenden«, um die Linie selbst nicht sichtbar auf der Seite anzuzeigen. Wenn Ihre Seite bspw. eine weiße Hintergrundfarbe hat, tragen Sie in das Feld »Benutzerdefinierte Farbe« den Wert #FFFFFF (für weiß) ein.
Die Auswahllisten für Abstand oberhalb sowie unterhalb der Linie regeln die Höhe des Abstands der Abschnittslinie, wobei die beiden Auswahllisten auch unterschiedliche Abstände zulassen, so dass bspw. ein Abstand zum vorherigen Plugin geringer ist als zu dem nachfolgenden.